Baby sis
"Lillasyster" efter lite photoshoppande. Hon var stolt så hey, här är resultatet (: Gullunge<3
Iuly<3
Photo Stack (Photoshop)
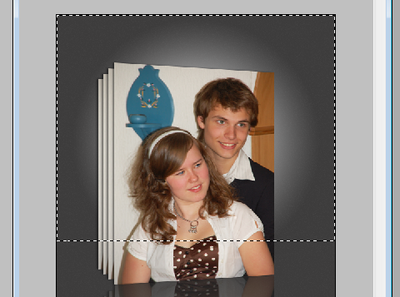
Idag var jag inne på Poänglöshetens spår och kände att jag ville stacka foton. Så varför inte göra det lite fancy? Det blir en ganska crammed tutorial idag med mycket bilder, men ni överlever nog. Det är ju ändå roligare än text. Nedan ser ni det färdiga resultatet. Använde mig av min bror och hans flickvän för mitt lilla experiment.
STEG #1:
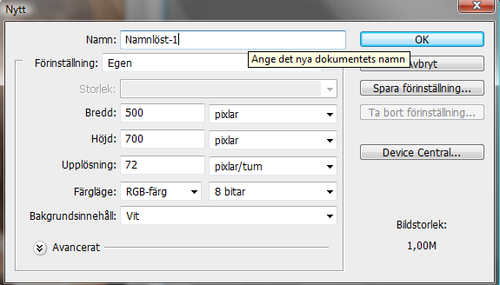
Börja med att skapa en ny fil enligt måtten nedan. 
STEG #2:
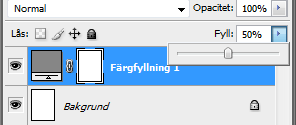
Klicka Lager > Lagerfyllning > Enfärgad och välj en grå nyans. Jag använder #3D3C3C. Ställ sedan in lagrets fyllnad till 50%.
STEG #3:
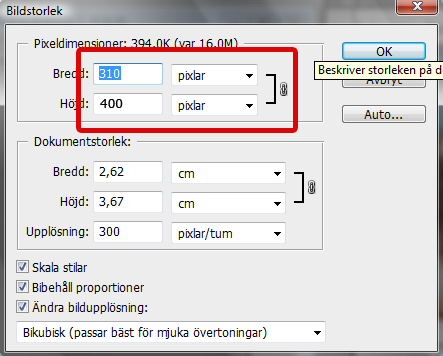
Ändra storlek på din originabild till ungefärliga värden där höjden är ~400. Det är smidigt att använda sig av Bibehåll Proportioner, men därför kan värdena variera beroende på bildens skalning. 
STEG #4:
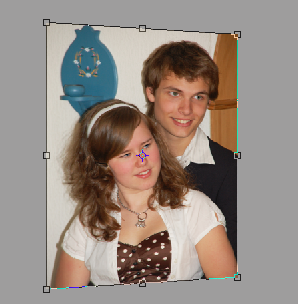
Dra över bilden till din gråa canvas. Placera den efter eget tycke, jag föredrar straxt över mittpunkten. Tryck Ctrl + T > Högerklick > Perspektiv. Dra ner fotots översta högra hörn för att få det att se vridet ut. 
STEG #5:
Duplicera nu bilden. När du har det nya lagret markerat, tryck Ctrl + T. Välj Höjd och Bredd: 95%
Duplicera sedan den bilden och gör om samma procedur med nästa lager. Gör om detta tills du har fyra foton som blir mindre och mindre. Ändra ordningen på lagren så att det minsta fotot hamnar längst bak. 
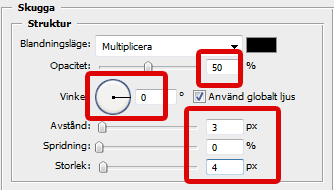
STEG #6:
Lager > Lagerstil > Skugga. Vi ska nu ge alla fotona en skugga så att vi kan se att de ligger ovanpå varandra. 
STEG #7:
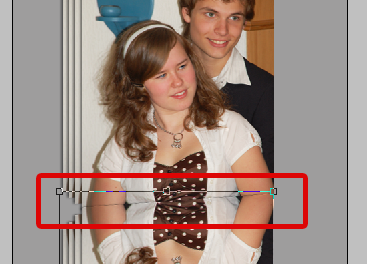
När du är nöjd med placeringen av fotona, lägg samman lagren till ett. Duplicera sedan lagret. Markera det nya lagret och tryck Ctrl + T > Vänd lodrätt. Flytta ner det upp- och nedvända lagret så att dets översta vänstra hörn precis nuddar det rätvända lagrets understa vänstra hörn.
Ctrl + T > Förvrängning. Du kan nu dra i de två högra hörnen, upp och ned för att få fotona kant i kant.
STEG #8:
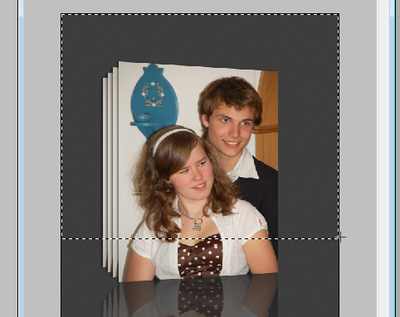
Ändra fyllningen på det gråa underlagret från 50% till fulla 100%. Markera det speglade fotolagret och välj Övertoning - från svart till vit. Dra från mitten på det rätvända fotot och ner till bildens slut. 

STEG #9:
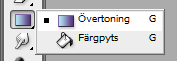
Skapa ett nytt lager ovanför det gråa grundlagret men under bilderna. Markera ungefär halva bilden. 
Använd Övertoningsverktyget igen men välj den cirkelformade knappen.

Duplicera lagret och lägg det även under de speglade fotona. Ställ in de två lagrenas blandningsläge till täck över.
STEG #10:
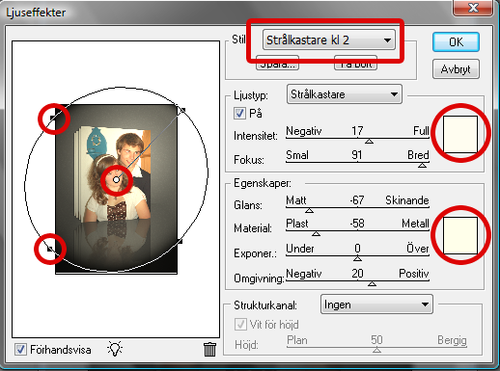
Filter > Återgivning > Ljuseffekter. Välj Strålkastare. Ändra sedan färger och dra i markerade punkter för att ändra ljuset efter hur du själv vill ha det. 
FINISH:
Lägg till en liten text eller din vattenstämpel längst ner i hörnet som en final touch och voilá! 
Bra jobbat ;D
Apple under cover (Photoshop)

Först måste vi ha lite material i form av: Äpple, Apelsin, Dragkedja.
Tyvärr är mina bilder ganska lågupplösta vilken försvårar arbetet lite, så försök att hitta så stora bilder som möjligt. Within reason såklart.

STEG #1:
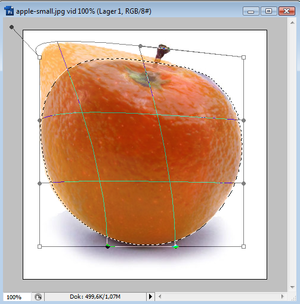
Använd verktyget Magiskt Suddigum för att ta bort allt vitt runt apelsinen. Dra sedan apelsinen till äppelbilden. Välj Opacitet 50% så att du kan se äpplet genom apelsinen. När apelsinlagret är markerat tryck Ctrl + T. Högerklicka och välj Tänj (Warp). Dra i apelsinen så att den anpassar sig efter äpplets form.

STEG #2:
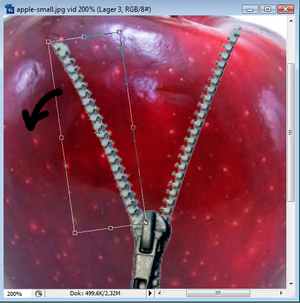
Dölj apelsinlagret. Använd sedan Magiskt Suddigum på dragkedjan för att radera allt vitt runomkring. Dra sedan dragkedjan över till bilden med äpplet och apelsinen. Se till att lagret hamnar överst. För att utvidga dragkedjans öppning, använd Polygonlassot för att markera en bit i taget och vrid lätt.

STEG #3:
Som ni ser passar inte dragkedjan på äpplet som den är. Därför får vi igen använda Polygonlassot och kopiera delar av dragkedjan för att förlänga den. Från originalbilden av dragkedjan kopierar vi dragkedjelåset.

STEG #4:
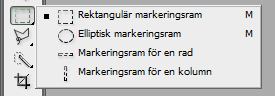
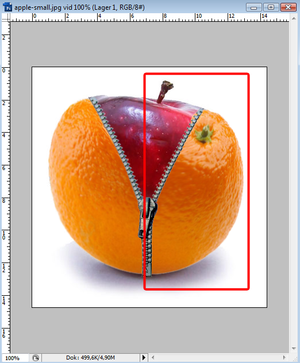
Gör apelsinlagret synligt igen. Tryck Ctrl + R för att få fram linjaler runt om bilden. Välj sedan Rektangulär Markeringsram:

Markera halva apelsinen, klipp ut (Ctrl + X) och klistra in (Ctrl + V) igen på samma ställe. Nu är halvorna separata lager. Använd Tänj igen och dra ner apelsinen nedanför dragkedjornas kanter.

STEG #5:
Skapa ett nytt lager, placerat under dragkedjan men över äpplet. Välj en mjuk pensel och lägg dit en lätt skugga på insidan av dragkedjan, mot äpplet för att skapa lite avstånd. Välj sedan suddigummit och radera eventuella ojämnheter osv.
RESULTAT:
Ni borde nu ha något som liknar bilden nedan. Bra jobbat!

Något speciellt ni vill se här? Kasta iväg ett mail eller en kommentar!
Egna penslar (Photoshop)
STEG #1
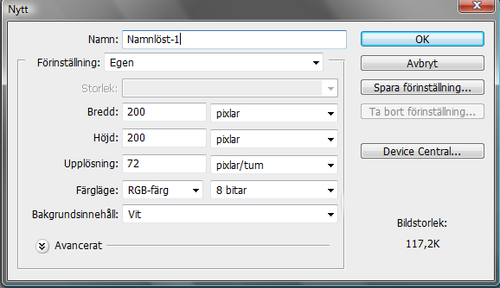
Skapa ett nytt dokument enligt måtten nedan.

STEG #2
Välj Penselverktyget och ta en liten pensel ex. 5 px. Se även till att färgen du valt är svart. (#000000)


STEG #3
Fyll ditt dokument med slumpmässigt dragna svarta streck i olika storlekar (då 5px är störst).
Här kan du såklart göra vilket mönster du vill, men jag gör streck för att demonstrera. Sammanfoga sedan eventuella lager till ett.

STEG #4
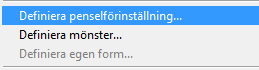
I övre menyraden, välj Redigera > Definiera penselförinställning.

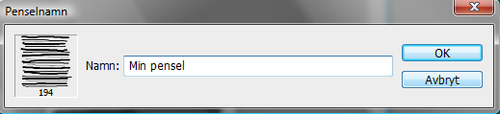
STEG #5
Döp din nya pensel i fönstret som kommer upp.

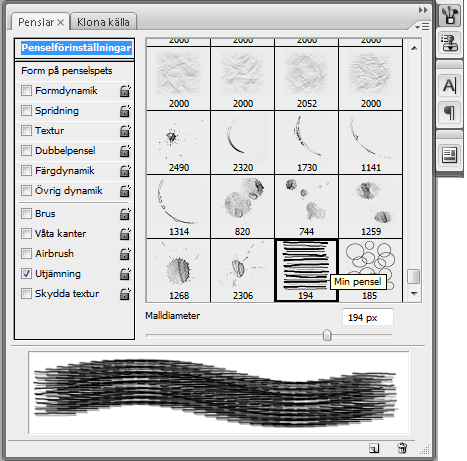
STEG #6
Nu kan du välja din pensel i penselmenyn!

RESULTAT
Såhär ser alltså penseln ut

Som sagt, man kan göra lite hur man vill i sitt dokument när man skapar penseln. Men tänk på att bilder och photoshopdokument inte är kompatibla med penslar gjorda i färg! Färg går ju alltid att välja när man väl använder den!
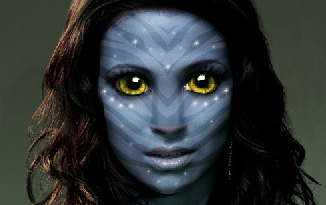
Na'vi Avatar - Photoshop

Jag använder bilden på modellen jag själv lärde mig. Här hittar ni den. Om ni vill använda en bild på er själva var då noga med att se till att upplösningen är hög - och för enkelhetens skull, välj en bild tagen rakt framifrån.
Då börjar vi!
STEG #1
VIKTIGT: Duplicera lagret så att du har två bilder.

Använd lagningspenseln för att jämna ut området vid näsan. Det är lämpligt att använda modellens panna som referensområde.

STEG #2

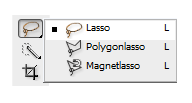
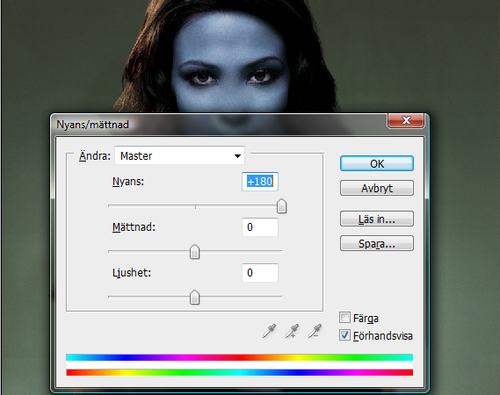
Använd lassoverktyget för att markera hudområdena.

<CTRL + U> öppnar fönstret nedan där du kan tona det markerade området. Använd Händelsepenseln för att radera eventuell blå färg i exempelvis hår.

STEG #3
Använd lassoverktyget för att markera området kring näsan. Skapa ett nytt lager och kopiera in det du markerat. Välj blandningsläge Multiplicera. Öppna Filter > Oskärpa > Gaussisk oskärpa. Välj 3,0 px. Gör detta på båda sidor av näsan.

STEG #4
Duplicera lagret från steg 2! Lägg det över lagret du precis arbetat fram nässkuggor på. Använd lassoverktyget för att markera näsan och munnen. <CTRL + U> öppnar fönstret där du kan tona de markerade områdena rosa.

Ändra lagrets opacitet till ca 60% så att det rosa blir mindre skarpt och nässkuggorna framträder. Finjustera sedan läpparnas färg och skuggornas kanter med exempelvis verktyget Smeta ut för att kanterna ska bli mindre tydliga. När du är klar - lägg samman dina lager till ett.

STEG #5
<CTRL + SHIFT + X> öppnar alternativet Gör Flytande. (Filter > Gör flytande)
Använd verktyget Skeva Framåt det för att bredda näsan ytterligare och förstora ögonen. Förminska modellens mun med hjälp av Hopsnörningsverktyget. Forma Na'vi-ansiktet tills du tycker att det passar.

STEG #6
Använd verktyget Polygonlasso för att radera modellens ögon.

Jag använder mig av ögon från den officiella postern. Du kan såklart söka upp andra exempelvis via Google.
Använd Polygonlassot för att klippa ut ögonen och klistra in dem ett och ett i nya lager. Ändra storleken och använd sedan verktygen i Gör Flytande för att anpassa dem till din modell. Använd Suddgummi för att ta bort alla imperfections.
För mer effekt använder gör jag ett nytt lager och använder mig av Penseln för att lägga till ögonfransar. Hämta ögonfranspenslar här om du inte redan har sådana.
STEG #7
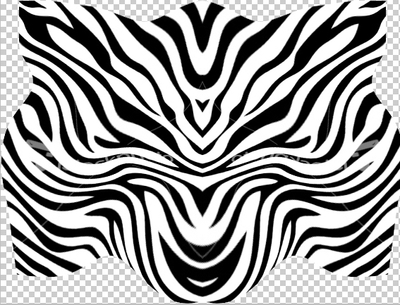
Na'vi har ränder över kroppen likt zebror. För att skapa dessa, använd dig av bilden nedan.

Utöka arbetsytan och använd dig av Gör Flytande för att forma bilden ungefär som jag gjort nedan. Kapa av utkanten till höger för att få en jämn långsida. Kopiera lagret och spegelvänd det. Sammanfoga dem sedan till en bild.


Gör dem till ett sammansatt lager. Infoga lagret över modellen och sätt opaciteten till 18%.

När du är nöjd med placeringen, använd Suddigummi för att radera allt mönster utanför ansiktet. När även detta är klart ställ in blandningsalternativ till Mjukt Ljus. Gör om samma process för resten av kroppen.

STEG #8
För att få de lysande prickarna i ansiktet och på kroppen: skapa ett nytt lager. Använd dig av Penselverktyget och välj en stjärnformad pensel. Se till att färgen är vit (#FFFFFF). Ge lagret inställningarna för Yttre Glöd och sätt ut dina lysande prickar i olika storlekar efter smak.


STEG #9
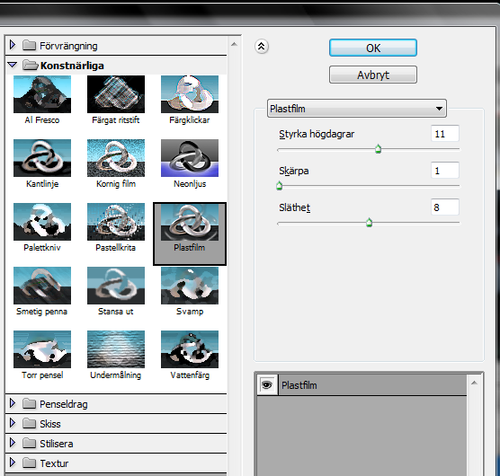
För att ge din Avatar öron kan du använda dig av den här bilden av hög kvalitet. Klipp ut öronen, vrid och forma efter eget tycke. Markera sedan öronen och välj Filter > Konstnärliga > Plastfilm.

Du kan dölja kanterna med lite hår.
STEG #10
För att ge din Avatar dess läderlika hud kan du använda dig av den här läder-bilden. Infoga den som ett lager över din modells ansikte och anpassa storleken så att mönstretstorleken passar efter hur du vill ha det. Sätt sedan opaciteten till ca 15-25%. Använd Suddigummit för att radera allt mönster utanför ansiktet samt i ögon och mun Om du vill ha ett litet mönster, gör det flera gånger för att täcka hela ansiktet. Gör sedan om detta för resten av kroppen. När du är klar, sammanfoga lagren med läder till ett.
Lägg lagret med läder under lagret med lysande prickar.

STEG #11
Lägg till en Avatar sign uppe i egna hörnet. Använd dig av stilen Papyrus (Windows Default) då den är väldigt lik Avatars egen text. Ge textlagret Ytterglöd och välj en blå färg. Anpassa spridningsgrad / storlek efter eget tycke.
RESULTAT
Ni borde nu ha någon som liknar bilden ovan! Bra jobbat (:


